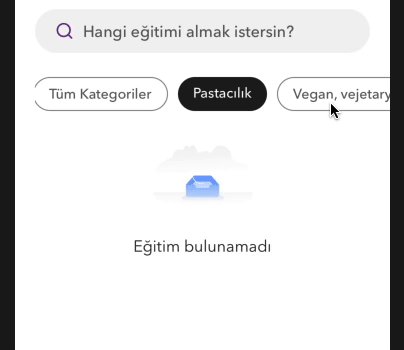
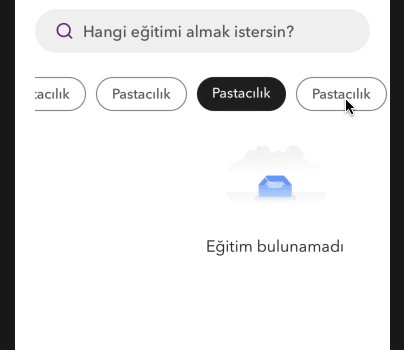
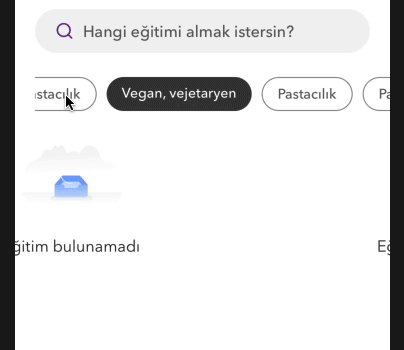
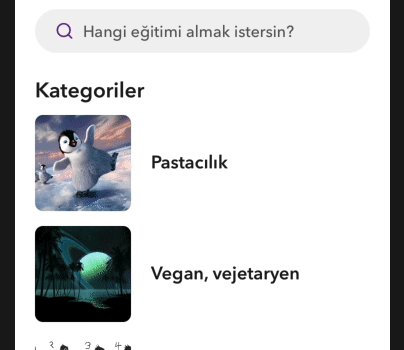
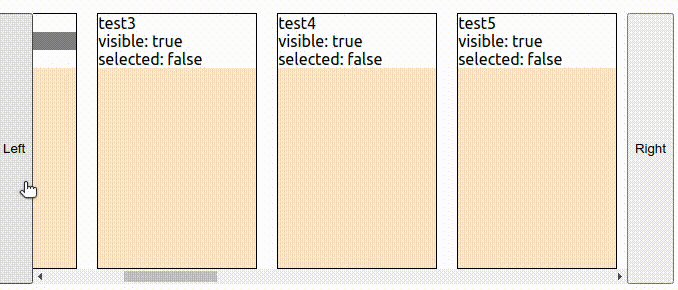
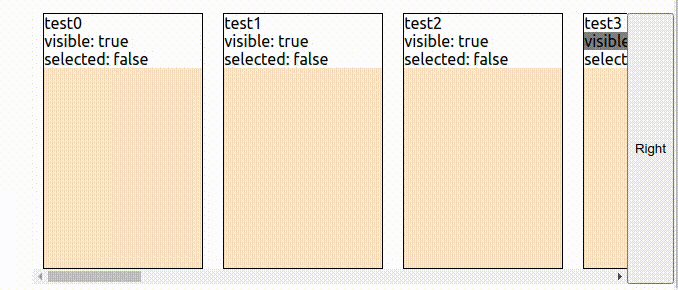
![Android][Flatlist][Horizontal] Last item delete in horizontal flatlist does not adjust scroll position. · Issue #27504 · facebook/react-native · GitHub Android][Flatlist][Horizontal] Last item delete in horizontal flatlist does not adjust scroll position. · Issue #27504 · facebook/react-native · GitHub](https://user-images.githubusercontent.com/659202/70800493-6dc22880-1dd2-11ea-8a43-66e87ba867d9.gif)
Android][Flatlist][Horizontal] Last item delete in horizontal flatlist does not adjust scroll position. · Issue #27504 · facebook/react-native · GitHub

If scrollbars are visible by default in OS horizontal scrollbar appears in vertical FixedSizeList · Issue #22 · bvaughn/react-window · GitHub
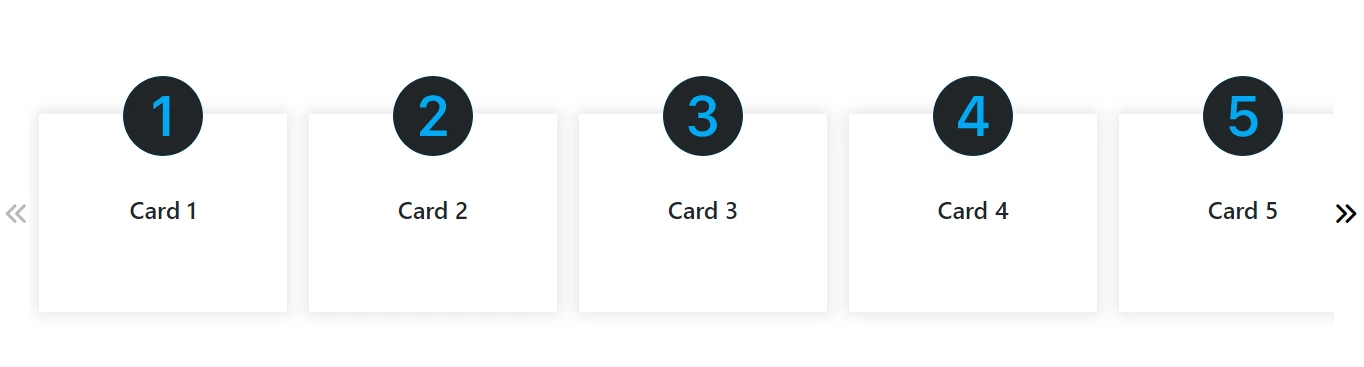
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/v2/da:true/resize:fit:800/1*owfJDGpP-n707h-FZuDDKg.gif)
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective

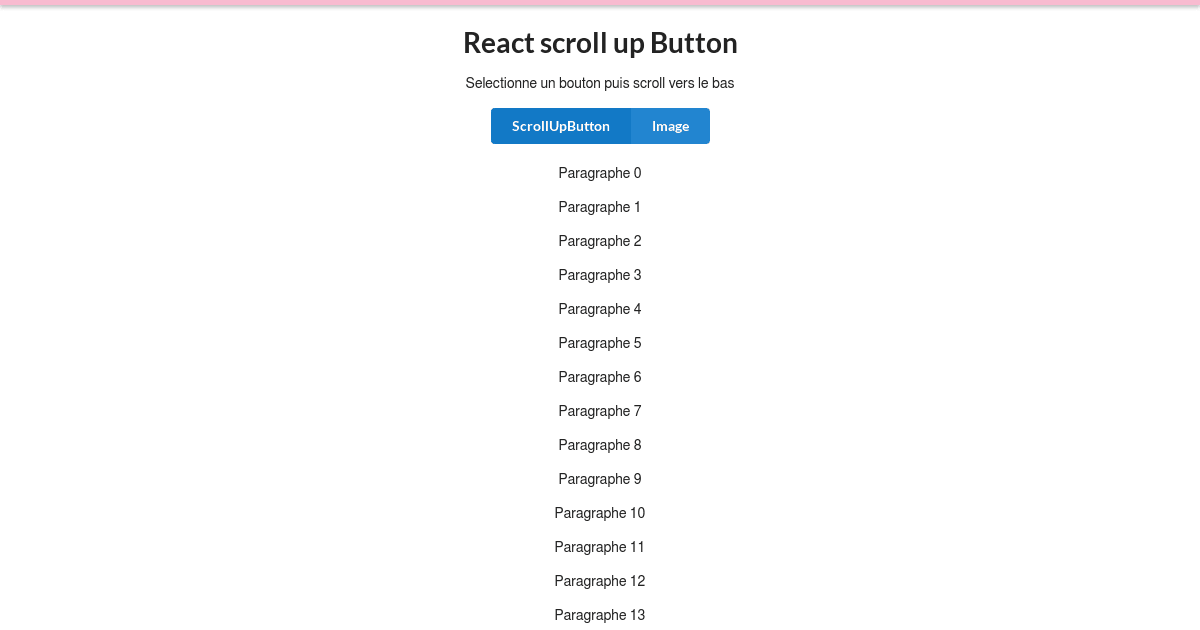
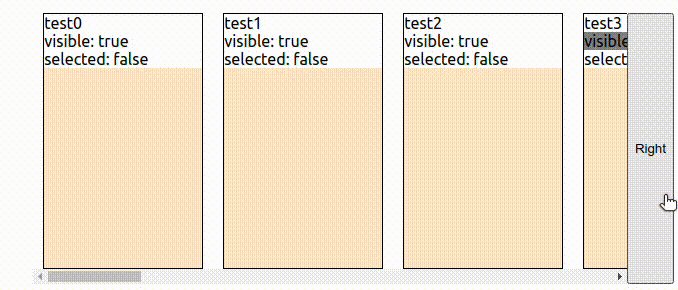
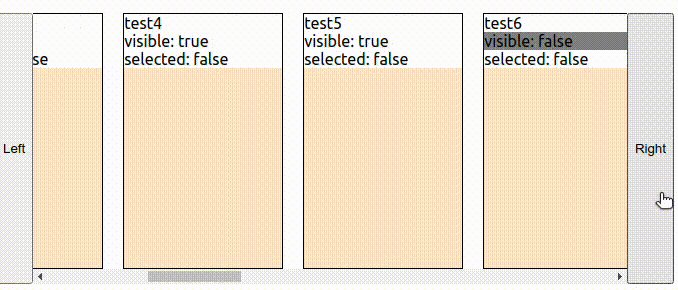
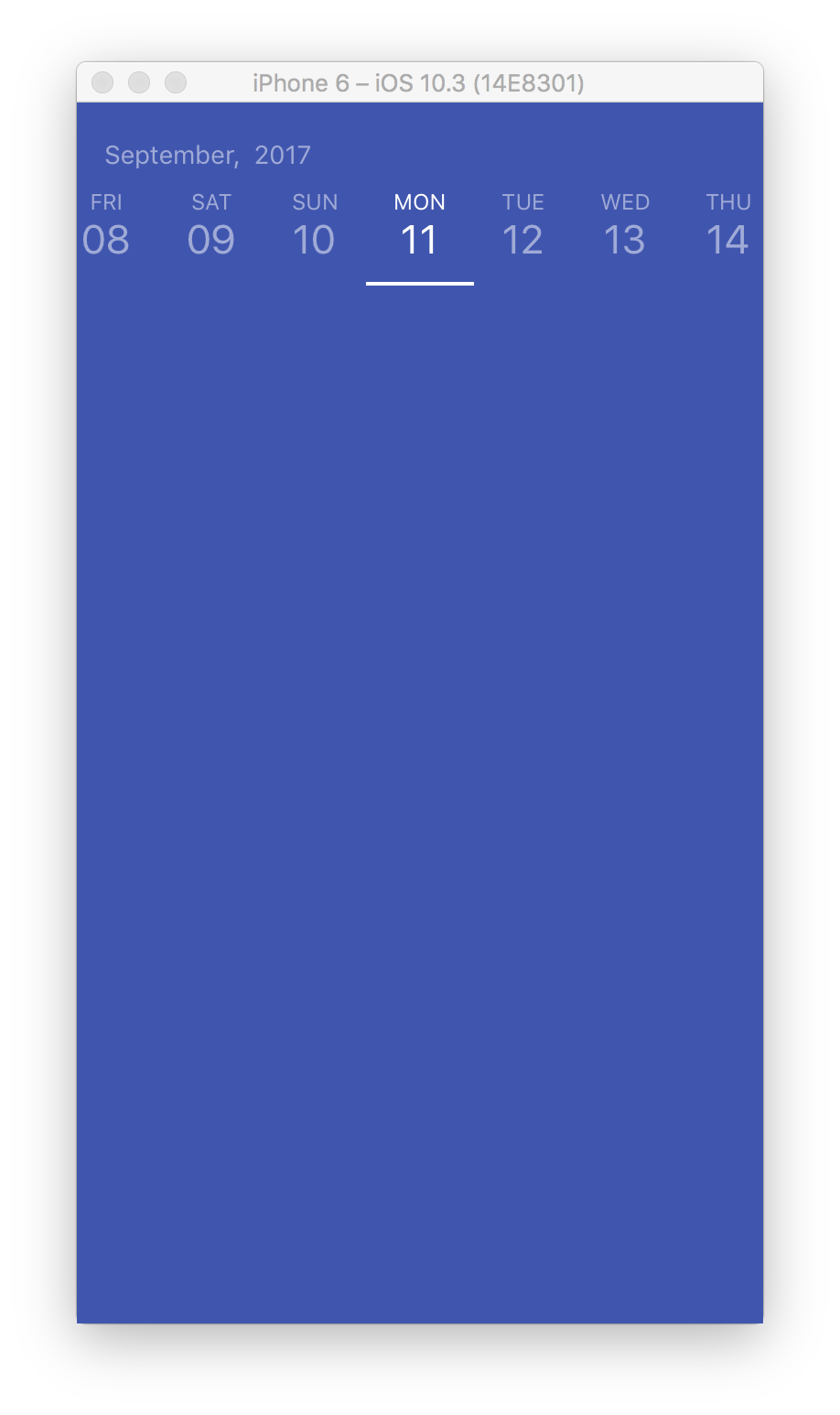
javascript - With React, how can I horizontally scroll to the selected item in a scrollable div? - Stack Overflow